Impress your clients with modern, stunning, fully customizable website templates • Ad
Viewing a web page’s HTML source code in an Android browser is easy, but not that easy as it is on a PC.
On a PC, you just need to right-click anywhere on the web page and select View page source or something like that (depends on the browser).

You can also use a keyboard shortcut (e.g. Ctrl+U), depending on the browser and OS.
On your Android phone, you’ll need to use another method.
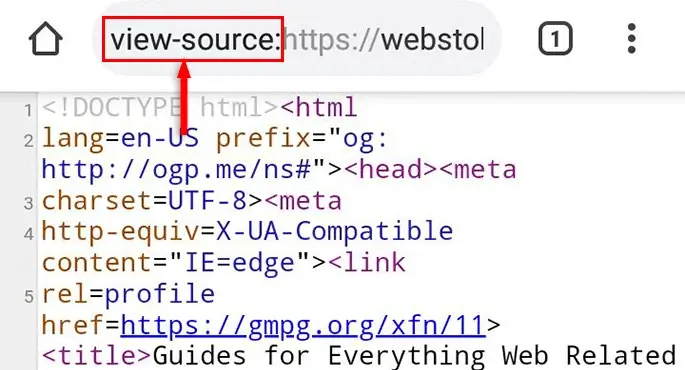
You need to manually insert view-source: in front of the web page’s URL, in your browser’s address bar, like this:
view-source:https://example.com/page-url/

I’m using Chrome on my Android phone, as most of you do, so I’m sure it works 100% there. And I’m pretty sure it works on Firefox as well.
It should work on other Android browsers, too. I don’t see why not.
There might be some apps that allow you to view a web page’s HTML source code as well, but since this method is easy, there’s really no use to add an app for it.
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
