After weeks of research and analyzing this big and complex move, and after two weeks of daily work, here I am, writing my first post in Markdown, using Hugo.
This is also the first day when I have no WordPress websites or blogs left after 9+ years. Not even for testing purposes.
I’m not sorry though. Right now, I feel pretty good about my decision.
Let’s start from the beginning.
Why Did I Switch My Blog from WordPress to a Static Site Generator
Money, mainly 😃. If I wouldn’t have needed to cut expenses, I’d still use WordPress. That’s why I also created a custom WordPress theme, so I wouldn’t have to pay for one.
But after creating my own theme, I was still left with paying for the hosting. And I thought:
- I’m blogging for pleasure, not money. Not that I could make money off of it, even if I wanted to 😃;
- I don’t write often. In 4 years, I wrote 73 posts (currently, there are 64 because I removed some after the export);
- I like things minimalistic, both in real life and in development. So, for this blog, I don’t rely on dynamic stuff that requires databases, server-side scripting, etc. I don’t need a contact form, search engine, shop, etc.
So, why am I paying $13/month for the hosting when there are very good and free alternatives, such as Netlify, where I can host an SSG?
I’m not saying it was expensive. It was a good hosting, and it deserved the money. But when you have to save money, your perspective changes.
Moreover, I’ve come to a point where platforms like WordPress don’t satisfy my needs the way I want. I don’t want to put up with the bloat, weird changes, and whatnot.
And since I gathered enough development experience, I can do things my way. I can control what’s on my website. And that’s what Hugo offered me.
Everything - every letter, every character you see on this blog, it’s there because I put it there. And it’s a damn good feeling.
I don’t have to wake up with something like this anymore:

Apparently, that’s a bug in WordPress 5.9 that adds a bunch of SVGs. I don’t think it’s even fixed yet.
Fortunately, I don’t care anymore. 😃
WordPress is still a good platform
I don’t want you to think that I feel like a hotshot now, and I’m trash-talking WordPress. No.
WordPress is still a good platform that helps a lot of people and satisfies certain needs. It certainly helped me over the years.
Also, if you know what you’re doing, WordPress can be a fast, secure, and solid choice. I haven’t had a problem with it for years. Except for small, non-breaking bugs, like the one above, but that’s expected.
The thing that I don’t like about WordPress now is that with every update it feels even more clunky and messy. It’s like I can feel the hot mess behind it.
But it’s not because the devs don’t know what they’re doing. They’re pros. The problem is that they have to maintain compatibility but also want to slowly modernize the core. I think it’s very challenging.
Why Did I Choose Hugo
There are plenty of SSGs out there. I chose Hugo after extensive research. It was a big and complex decision, so I didn’t want to rush.
The vast majority recommends Hugo because it’s:
- Fast;
- Beginner-friendly.
It’s fast
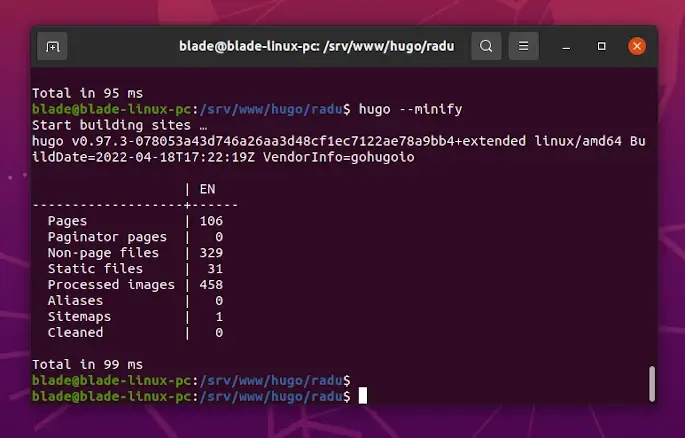
I can vouch for fast because it built 100+ pages, processed hundreds of images, and whatnot in 99ms. Milliseconds, not seconds.

A blink’s duration is between 100ms and 400ms. So, I didn’t even finish blinking, and Hugo was, like:
Now, that amount of resources is not considered significant, but it still blows my mind. Even resizing all those images into smaller ones seems too fast for me to comprehend.
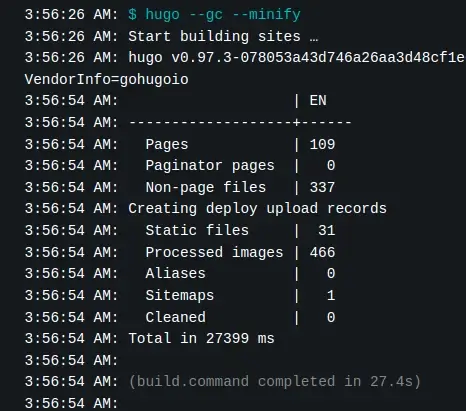
Keep in mind that you won’t get the same build speed on web hosts because they have finite resources, especially if you’re using free tiers.
For example, on Netlify, the build time took 27s. It’s still very fast, but nowhere near as fast as 99ms, if you do the math.

Beginner-friendly
I haven’t tested other SSGs, but Hugo does feel beginner-friendly, especially if you don’t want to create everything from scratch, as I did.
It’s light, and it feels organized, smart, and intuitive.
When you first install it, it comes with a few folders, and almost all of them are empty. It just lets you start putting your stuff in.
So, you don’t get bombarded from the beginning with tons of folders filled with files filled with code.
Sure, it will be frustrating in the beginning, before figuring stuff out, but that’s the case with all of them.
It’s easy to install
After I tried Ubuntu, I refused to use Windows for development anymore 😃. It feels so much more natural developing on Ubuntu.
Most of the time, even Microsoft recommends installing their WSL (Windows Subsystem for Linux) if you want to use Windows for development.
I’m not saying Windows is bad for development. I used it and didn’t have problems. Ubuntu (and probably other Linux distros) just makes it easier. It feels more natural, and a lot of stuff works out of the box.
Anyway, the installation process for Linux (Ubuntu in this case) is very easy. You don’t have to install Go because Hugo uses a precompiled binary - whatever that is. 😃
The way I install it is not shown in the docs. I don’t use those methods because:
- The version provided by the package manager can be outdated, as it’s also specified there.
- Installing via Snap means that Hugo can “write only inside the user’s $HOME directory - and gvfs-mounted directories owned by the user - because of Snap’s confinement and security model”. I don’t like the sound of that, and I don’t want headaches.
So, I installed it using wget and dpkg, as seen in this tutorial. Works like a charm.
You can’t do it easy peasy lemon squeezy like that on Windows.
It’s very flexible
After understanding it a bit and working with it, I realized how flexible it is.
There’s nothing I wanted to implement in my blog that Hugo didn’t provide. I didn’t need dirty workarounds or dependencies. Exactly how I like it.
I think it has more stuff to offer than you need unless you need something complex that might be benefiting more from a CMS like WordPress.
The devs pay attention to details
One of the things that always makes me think of professionalism is attention to detail.
I didn’t expect the devs to pay attention to details like that. It feels like Hugo is created by people who actually know what a website, blog, and webmaster require.
I was almost sure that I will discover some annoying shortcomings. But, to my surprise, everything was well thought out.
- If you want to have tags, but not categories, you can do that;
- SEO stuff? Robots.txt, sitemap, and Google Analytics are ready. You can also create a layout for the robots.txt file to use variables in it;
- Social media stuff? Sure. Open Graph and Twitter Cards can easily be added through built-in templates;
- Want to be able to add raw HTML to your markup? You just need to enable that in the config file;
- Want to use syntax highlighting, but with classes instead of inline CSS? Enable that in the config file, then let Hugo generate the Chroma CSS file with the syntax classes.
Every time I was, like, “Oh, crap, I’m sure they don’t have a way to do this”, I stood corrected.
It’s those little things that matter a lot to me.
How Hard Was the Switch to Hugo? How Long Did It Take?
The switch from WordPress to Hugo was pretty hard, I’m not going to lie. It was particularly hard for me because:
- I created my own Hugo theme from scratch. I wouldn’t have it any other way 😏;
- Everything needs to be done as I want. No workarounds and alternatives unless it’s not possible my way. Otherwise, it bugs me all the time;
- I like implementing best practices, so I spent a lot of time doing research to find proper code. I most likely didn’t succeed all the way, since I’m new to Hugo and Go, but I sure tried my best.
Figuring out Hugo’s templating and how it works was one of the most frustrating things. I was very, very close to quitting.
I still don’t understand it completely, and I work with variables mostly by trial and error. But, eventually, I managed to understand enough to get things going.
Also, there’s not much info out there. At least not for what I was searching for. I was lucky if I found a couple of forum threads and articles.
Most of the time, I had to combine information from different places and try the code by trial and error.
I’m planning on learning more, though. I’ll most likely watch a Go course as well.
Exporting WordPress data
Exporting WordPress data was easy and fast with the WordPress to Hugo Exporter plugin.
The bad news is that the markdown was not the best. It didn’t convert images and some links. And I had clean posts; didn’t use any plugins that might insert shortcodes or alter the WordPress editor’s output.
There are other plugins and methods, but I didn’t bother trying them. I was already tired of struggling all the time 😃.
So, I just used the Front Matter from the exported files. Then copied the WordPress posts’ entry-content HTML element using Chrome’s dev tools, and paste it into this HTML to Markdown converter, which did a very good job.
It’s not a very practical method, but it worked for me.
Handling images was another headache because WordPress stores them in a separate uploads folder. And with Hugo, I’m using Page Bundles, where the images reside in the same folder as the pages/posts.
So I had to find the images for each post in the uploads folder, then add them to the bundles.
The time it took
It took me two weeks, working 8 to 13 hours per day.
Setting up the content for the 63 posts took me 4 days. The rest was time spent on creating the theme, shortcodes, image processing, and other stuff.
But, as I mentioned in the above points, I also spent a lot of time on research and doing things the way I want.
For example, I spent, like, 4 hours trying to make an arrow added with CSS pseudo-elements look the same on both Chrome and Firefox.
I’m talking about this:
.example::after {
content: "\2192"
}
In Chrome, it looked fine right away. In Firefox, the arrow was too big, the position was all screwed up…
I tried everything I could think of and what I could find on Google. But nothing worked. When it looked good in Firefox, it looked messed up in Chrome, and vice-versa.
Sure, I could have not wasted so much time, and just add an SVG icon with flex, as I have now, but no… Not this guy. I had to demonstrate to my brain that I tried everything, but it was not possible, so we can move on now 😃.
Moreover, I pay way, way too much attention to details. That also takes a lot of time.
Bottom line - If you don’t want to create a custom theme, and you don’t share my fixations, you’ll finish much more quickly.
Being a professional developer will also speed up the process. I’m not, so I figure out things at a slower pace.
What I Miss Having
I miss having comments. They gave me good feedback. Just receiving a simple “Thank you” made me feel happy because I knew for a fact that I helped someone.
There are plenty of commenting tools for Hugo and other SSGs, but I didn’t like any of them.
They either have issues with performance, privacy, or customization.
I’m still thinking of a way to get feedback easily, though. I do share my email and Twitter at the end of the posts, but it’s less likely that people will use them.
I thought I’d miss having a text editor like WordPress’ Gutenberg, but I don’t. Surprisingly, I find writing in markdown much more pleasant. My screen is simpler and free. It’s just text, without large images, popups, and whatnot.
Conclusion
Am I happy with my choice? Definitely. I’m free of payments, updates, weird changes, unnecessary bloat, fear of something breaking unexpectedly, and so on.
Was the hard work and frustration worth it? Yes. Especially when I like trying out new development languages and tools. I would go through all of them if I could.
Do I recommend Hugo? Absolutely. But make sure that an SSG is what you need. Do a lot of research and thinking before switching.
That’s a Wrap
I hope that this post has helped you out in any way.
If some info is outdated or incorrect, or you have anything to add, say or ask, please contact me via Twitter or email.
Looking for a modern & optimized presentation website?
Hire me on Fiverr