Impress your clients with modern, stunning, fully customizable website templates • Ad
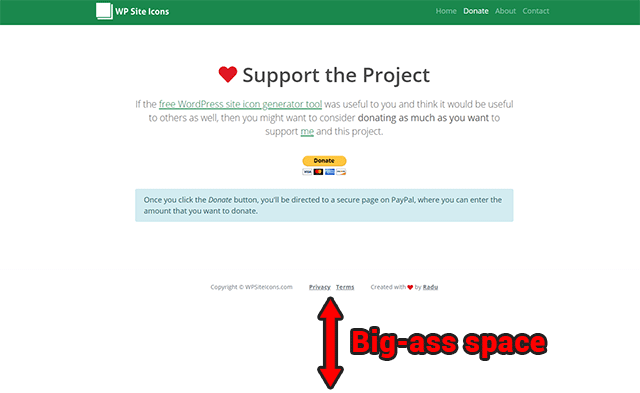
I was tweaking one of my websites, which was designed with Bootstrap, and one thing that I wanted to fix is the footer that wasn’t staying at the bottom of the pages that have little content.
It looked ugly and unprofessional.

And yes, I kept it like that in production. And yes, I’m ashamed of myself.
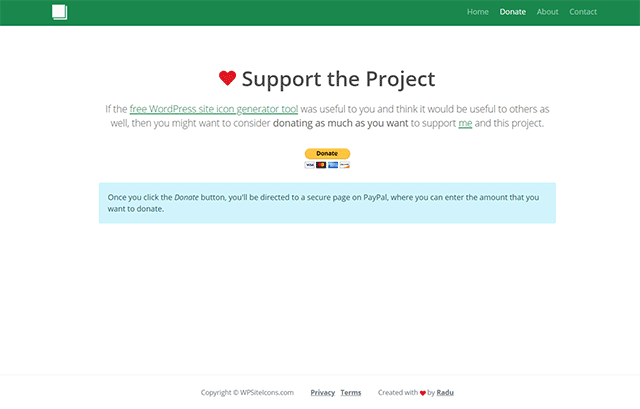
Anyway, the good news is that the fix is simple.
Make the Footer Stay at the Bottom of the Page with Bootstrap
Here’s what you need to do to make the footer stay at the bottom of the page when there’s not enough content to push it down.
Note that I’m not referring to making the footer fixed or sticky. Those are different things.
Step 1
Add the following Bootstrap classes in the <body> tag or a wrapper.
d-flex flex-column min-vh-100
I’m using Bootstrap 5-beta2, but I think they’re available since Bootstrap added flexbox in version… 4+? Something like that.
So, the <body> tag should look like this.
<body class="d-flex flex-column min-vh-100">
We’re making it flex, with the content in columns, from top to bottom, and with a minimum height of 100vh, which means that the element will be equal to 100% of the viewport’s height.
I hope that I explained it correctly 😃. If not, let me know.
Step 2
Add the mt-auto class to the <footer> or wrapper if you use any.
<footer class="mt-auto">
mt-auto means margin-top: auto, and this is what eventually pushes the footer to the bottom of the page.
That’s it! Now the pesky footer knows its place.

If the Design Gets Messed Up
Normally, after implementing this code, nothing should go wrong if everything else is done right.
But, for example, one time, I forgot to set my menu wrapper to width: 100%, which is usually done. So, when I implemented the above Bootstrap code, all my menu items gathered in the center.
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
