Impress your clients with modern, stunning, fully customizable website templates • Ad
Making an element float around smoothly in Framer is easier than you think.
The problem is that it’s not so obvious. People usually jump to component variants or use the default Loop effect, which doesn’t offer a smooth animation.
Let’s see how to do it.
Make an Element Float Around Smoothly in Framer
You don’t need to create a component for this unless you want to. It works in the Layers panel as well.
Follow these steps:
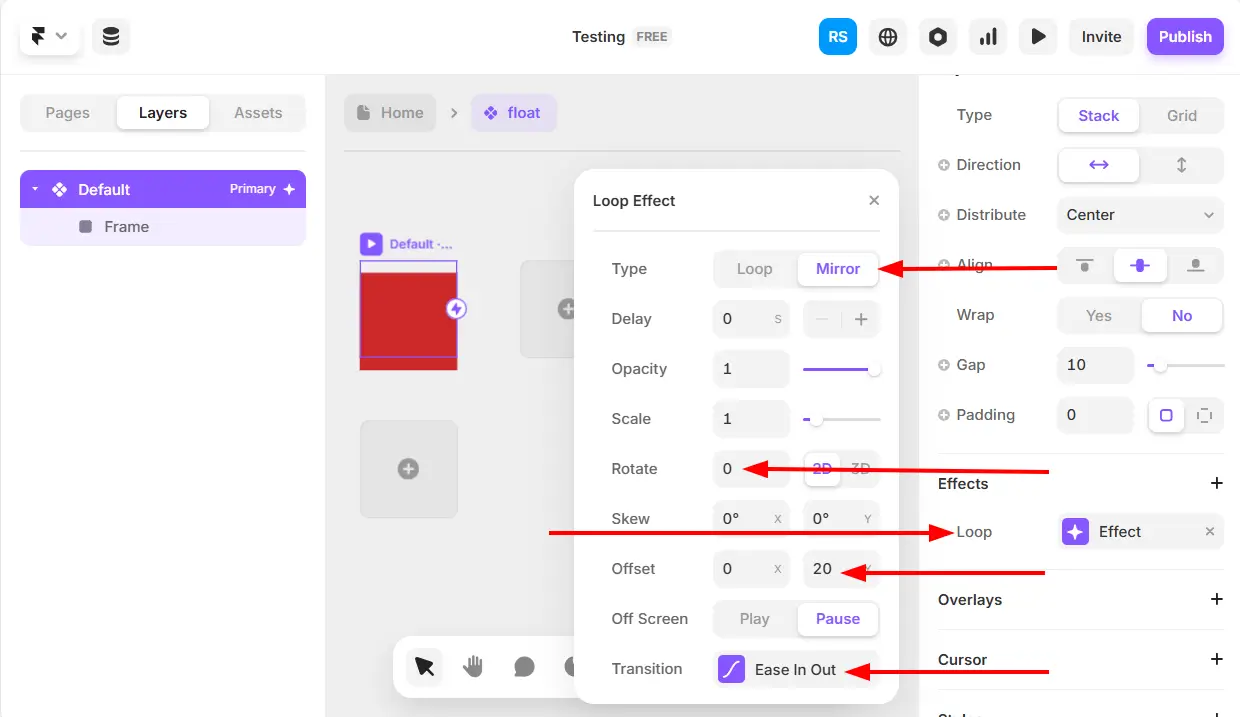
- Go to Effects and select Loop.
- Set the Type to Mirror. This will create a smooth animation; otherwise, it will transition abruptly to its original state.
- By default, Framer adds 360 to Rotate. Change it to 0 if you don’t want that.
- Set what Offset you want. For example, Y at 20.
- Choose the Transition that you want. Ease In Out at 2s works nicely, though.

That’s it! Now you should see your element float smoothly when you preview it in Framer.
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
