Impress your clients with modern, stunning, fully customizable website templates • Ad
By default, when you set a dark mode in Windows 10 or macOS (I think), Chrome also goes automatically into dark mode. I assume that this also happens on certain versions of Android and iOS.
Now, some websites have support for dark color schemes, which are activated automatically when they detect dark mode set as a preference by the user.
Unfortunately, not all of them have it implemented. And it burns my retina when I browse at night, especially since I’ve developed vision problems.
So, I started setting dark mode everywhere I can, including in Chrome, by forcing it on all websites, not only those that have support for dark color schemes.
Force Dark Mode for All Websites in Chrome
I’ve learned about this after switching from Windows 10 to Ubuntu, because Chrome doesn’t inherit the preference from that operating system, as it does in Windows 10.
So, to enable dark mode in Chrome, on Ubuntu, I had to follow these quick and simple steps that I’m showing you now.
- Type
chrome://flagsin the address bar; - Type “dark mode” in the search field;
- Select Enabled for Force Dark Mode for Web Contents.

It’s as easy as that.
Chrome will now simply inverse the colors on websites that don’t have dark color schemes implemented.
Some Websites Might Look Weird or Broken
Be aware that some websites might look weird or even broken when you enable that experimental flag in Chrome.
For example, my former blog, which was converted to Radu.link, looked fine:

But some websites won’t.
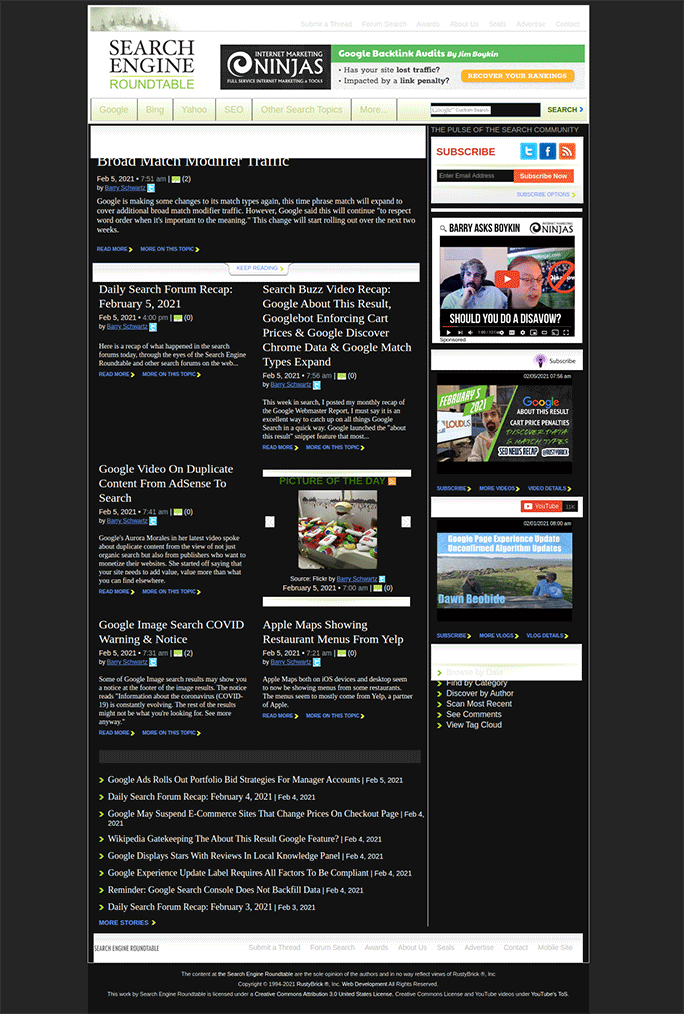
For example, Search Engine Roundtable, which is my go-to blog for SEO news, has some issues when dark mode is forced:

You can see some white backgrounds, white spaces, contrast issues in the menus…
So, keep that in mind when forcing dark mode for all websites in Chrome. Don’t forget about it and think that websites are broken. 😛
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
