Impress your clients with modern, stunning, fully customizable website templates • Ad
I wanted to update one of my websites with some new content, but I needed to compile some more Sass into CSS, and I didn’t want to use ScoutApp anymore.
Since I started learning Laravel, I got used to CLI more.
So, I went ahead and installed node.js to use the npm node-sass package.
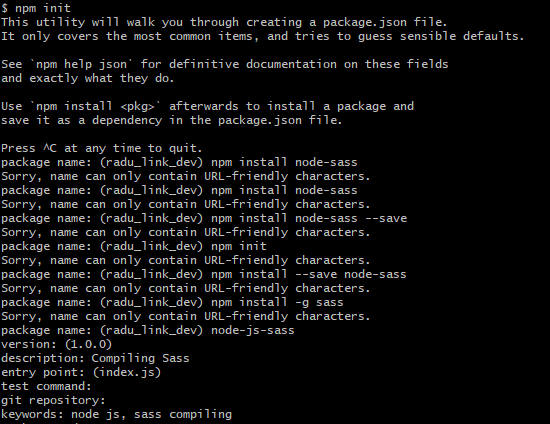
I followed a guide which said that I had to run npm init, which will prompt some questions.
But I didn’t see anything that looked like a question, so I went ahead and started to spam npm install node-sass and other commands where it requested the package name:. 😄
I thought it was requesting the name of the package to install, which was node-sass in this case.

But I kept getting this error:
Sorry, name can only contain URL-friendly characters.
While searching for a solution, I saw many people on forums making the same mistake as me 😃. That’s why I decided to write this guide.
The Solution
The solution is simple, and it seems “duh” now that I understood what’s going on. 😃
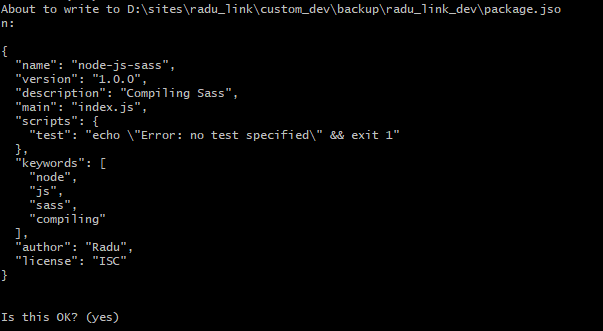
The package name: is actually part of the info requested for the package.json file that is created when running npm init.

And it requests “URL-friendly characters”, which means you need to name your package using URL-type formatting, like this:
package name: example-package-name
Words separated by hyphens, without capital letters. It might work with only one word, but I haven’t tried that yet.
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
