Impress your clients with modern, stunning, fully customizable website templates • Ad
I’m still in practice mode with Laravel, and today I added TinyMCE to the posts’ textarea.
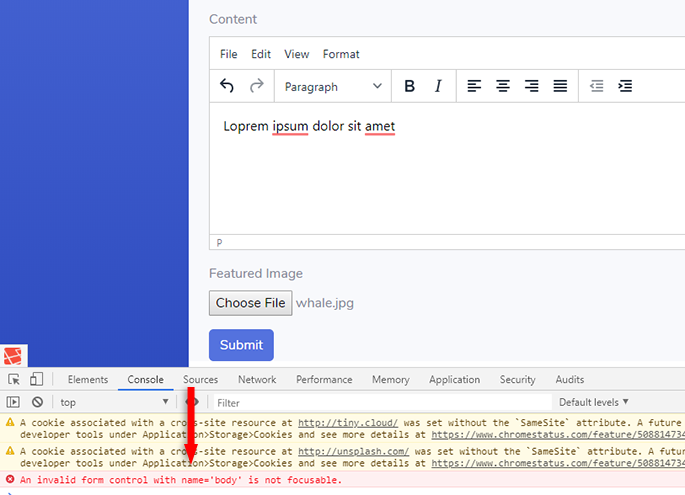
Adding it was very easy, but I noticed that I can’t submit the post anymore because of this error I found in Chrome’s Console:
An invalid form control with name='body' is not focusable.

Luckily, the fix is easy.
What’s Causing This Error?
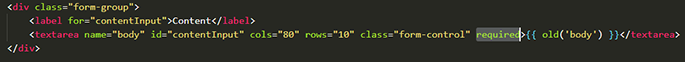
Basically, this is caused by the required HTML attribute if the tag uses hidden or is somehow hidden via JavaScript code.
At least that’s what I understood from here.
I didn’t use the hidden attribute, so it must have been the JavaScript behind the TinyMCE editor.
The Fix
Anyway, all you have to do is to remove the required attribute from the tag, and the error should go away.

You can add server-side validation for that because it’s better anyway. I tend to do both.
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
