Impress your clients with modern, stunning, fully customizable website templates • Ad
I’ve started working on my first mini PHP project. Since it consists of a website, it also needs a nice design, right?
I’ve learned HTML and CSS a while back (I’m pretty rusty now), so I’m doing the design, too, but I decided to use Bootstrap, which I’m new to.
It’s easier, faster, and better than what I can come with from scratch.
I didn’t want to use the compiled package that adds all of the Bootstrap code. So, I downloaded the Source files.
This allows me to choose what Bootstrap features I want to use, and it also makes the customization process faster.
The Source files contain the Sass (.scss) files. I’m new to that as well.
Working with the Sass variables is pretty straightforward, especially if you know some PHP.
But I found out that I need to compile the files into regular CSS files, otherwise, they’d be useless. Browsers don’t recognize .scss files.
BUT, to do that, you have to install Sass first. To install Sass, you’ll need something that will install it, such as Node.js. If you install Node.js, you’ll also need its NPM package, which handles the compiling part.
This involves learning different annoying (I like them now 😃) command lines.
Once I saw that, I flipped out!
I just spent hours learning how to add Bootstrap, what are the best practices, how to customize it, etc., and now I have to learn how and what command lines to add for Windows, Node.js, or whatever else is needed?
Hell no!
So, I started looking for an alternative and found this list of recommended applications on the Sass website.
Some are paid, some are free, some are for Windows, some are for Mac.
I’m using Windows, and as I was going through them, I started to lose hope because almost all of them looked abandoned.
But my hopes got back up when I found Scout-App! It’s free, updated, easy to use, and works on Linux, Windows, and OSX.
In this guide, I’ll only show you an easy alternative to Node.js, NPM, and whatever else is out there. I assume you already know how to work with Sass and get the files ready for converting.
Compiling Sass with Scout-App
With Scout-App, you don’t need to install Sass or other stuff, nor use any command lines for anything! It’s a blessing, especially for beginners like me.
It’s also based on Node, which means it’s fast.
Here’s how to use it.
Step 1
Download Scout-App for OSX, Linux, or Windows and install it.
Unzipping the archive is basically the installation process. You don’t unzip it, then use a .exe file to run the installation process.
The .exe file found in the unzipped folder will run the software directly.
So, download the installation archive directly where you want Scout-App to be installed. Then, unzip it there.
Step 2
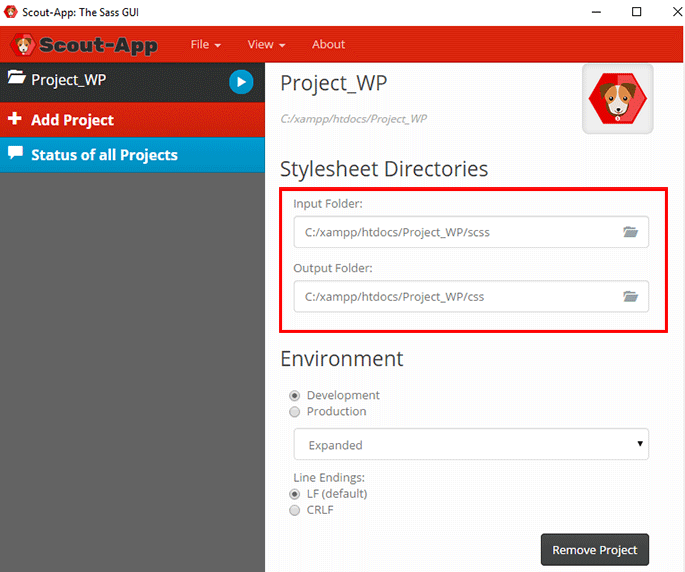
Add your project folder in Scout-App.

Usually, it can automatically detect your input (SCSS) and output (CSS) folders if you have them ready.
If not, you can always add the path manually.
If you’re using Bootstrap, here’s how your file structure should be like.
your-project/
├── scss
│ └── custom.scss
└── bootstrap/
├── js
└── scss
Step 3
Choose your Environment and how would you like the CSS code to be compiled from the Sass files.
Development
- Output Style;
- Nested;
- Expanded.
Production
- Output Style;
- Nested;
- Expanded;
- Compact;
- Compressed.
For the production environment, you should choose Compressed because it will minify the CSS code. That’s important for optimization.
You’ll notice some Line Endings there as well: LF and CRLF.
If you’re using PHPCS (CodeSniffer) and Visual Studio Code, you might want to read this guide regarding LF and CRLF.
Step 4
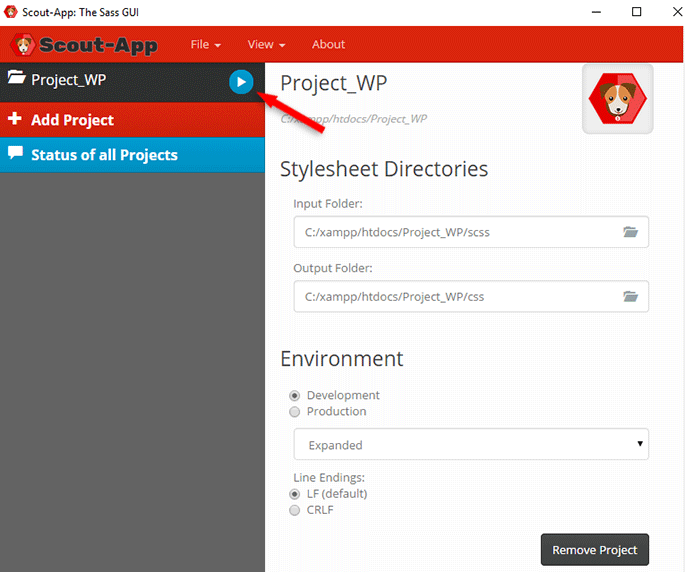
To start compiling the Sass files, just click on the play icon next to your project’s name.

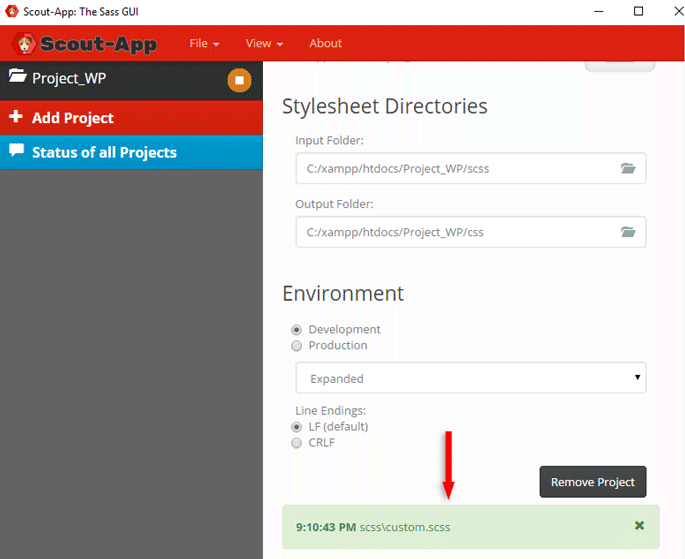
If everything works fine, you should see a success message.

If you leave Scout-App open, every time you save your SCSS file in your IDE, it will automatically update the CSS file.
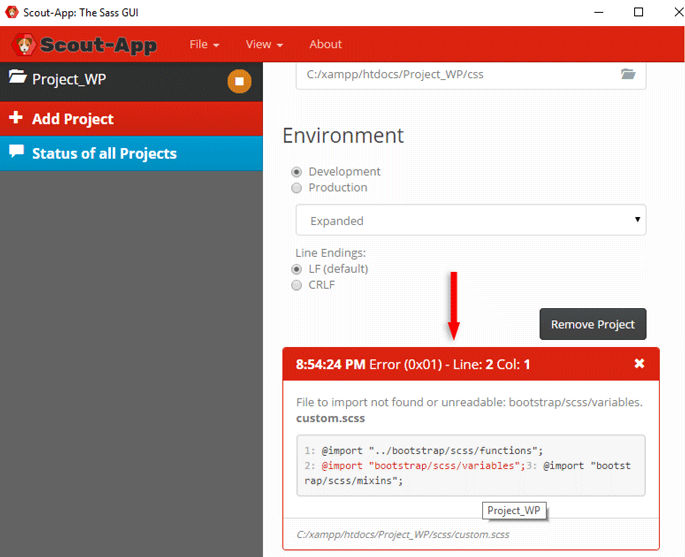
If something is not right, you’ll get an error.

Causes for the “File to import not found or unreadable” Error
Here are two causes – experienced by yours truly – that might trigger the “File to import not found or unreadable” error in Scout-App.
1. You’re not importing the SCSS path properly
You have to add the proper file path depending on your project’s file structure.
For example, I was adding this path:
"bootstrap/scss/variables";
That triggered the error because I should have used this one:
"../bootstrap/scss/variables";
2. You’re misspelling something
I think I spent one hour trying to fix this issue. I just couldn’t see it.
Here’s what I did.
Instead of importing the breadcrumb file, I misspelled and was trying to import the breadcrumbs (plural) file, which doesn’t exist in Bootstrap.
I’ve noticed that the app creator is super nice and helpful on GitHub.
So, if you’re having a hard time with some errors, you can try dropping a question there.
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
