Impress your clients with modern, stunning, fully customizable website templates • Ad
On one of my websites, I swapped the cookie popup with a less annoying cookie banner. In the process, I also changed the JavaScript cookie code with a better one - taken from Stack Overflow, of course.
That code kept the cookie for 1 year. I wanted it for 90 days. So, I changed that part of the code, but I wanted to verify if I did it correctly and the cookie expiration date is indeed set to 90 days.
Here’s how I did it.
Check Cookie Expiration Date on Chromium Browsers
Many browsers, such as Chrome, Edge, Opera, etc., are based on Chromium, an open-source browser project. So, they’re very similar or even identical in many aspects.
Therefore, the steps I’m about to show you are the same for the major Chromium-based browsers: Chrome, Edge, Opera. I verified that. It should be the same if you’re using another Chromium-based browser.
Step 1
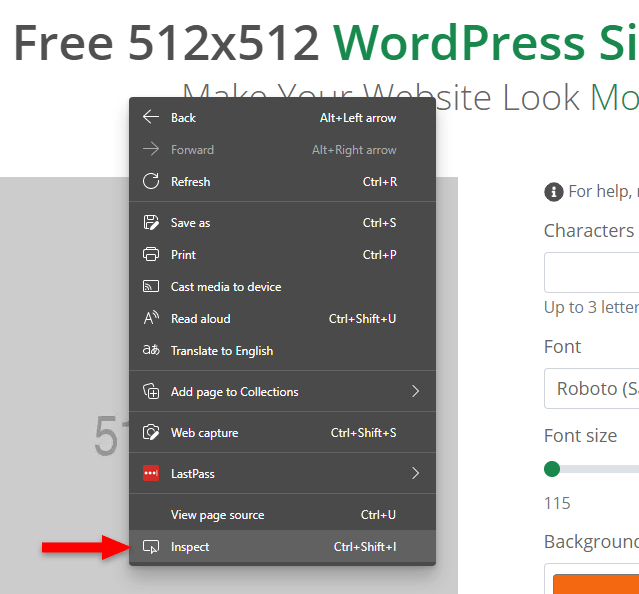
Right-click anywhere on a web page, on the website where you want to check the cookie expiration date.
Then, open up the developer tools by selecting Inspect or Inspect element, depending on the browser.

Step 2
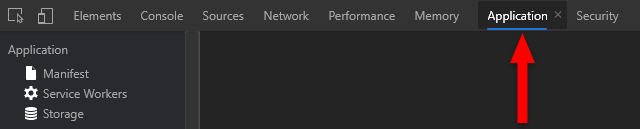
Once the developer tools are up, select Application.

Step 3
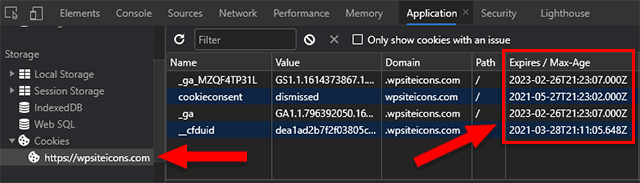
On the left side, under the Storage section, you’ll see Cookies. Click on the arrow to display the website, then click on it.
This will display all sorts of information about cookies, including their expiration date in the Expires/Max-Age column.

Easy peasy lemon squeezy!
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
