Impress your clients with modern, stunning, fully customizable website templates • Ad
By default, if there are any validation errors, Laravel redirects the users back to the same page, displaying it from the very top.
In some cases, that’s fine.
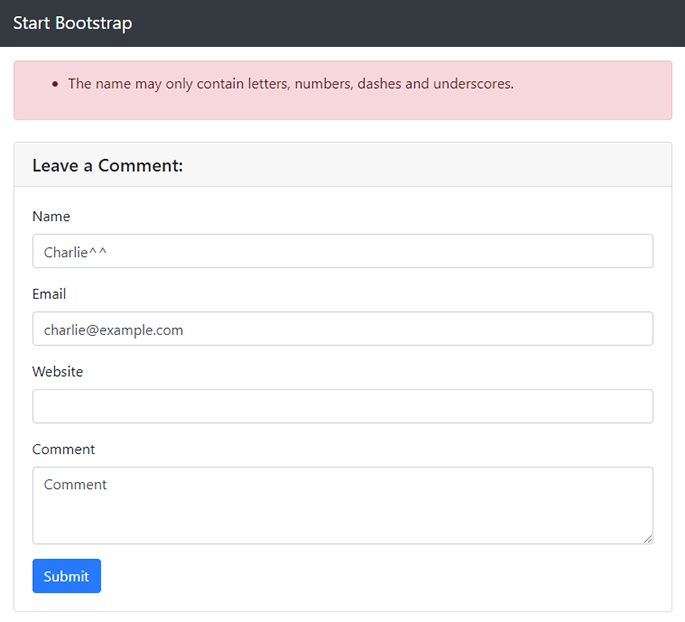
But, for my commenting system, I wanted the validation errors to be displayed above the commenting form, and the users to be redirected there after the refresh, not at the beginning of the page.

I googled for a solution, but most of them were meh or didn’t work.
The most offered solution is to manually create validators in your Controller and add the redirect there.
Something like this:
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
if ($validator->fails()) {
return redirect('post/create')
->withErrors($validator)
->withInput();
}
// Store the blog post...
}
That’s not the best practice. It will unnecessarily cluster your controllers.
The second solution I’ve found is to use one of these custom redirects in your Request:
protected $redirect;
protected $redirectRoute;
protected $redirectAction;
I tried protected $redirect = '#comment-form';, but it was being added at the end of the route URI.
I have this in routes:
Route::resource('/store/comments', 'PostCommentController');
So, the #comment-form anchor from the $redirect property was being added here:
/store/comments#comment-form
And it was displaying a blank page because that route URI is only used for processing the form.
But, luckily, I found a solution that lets me use the Form Request method and also does the job that I want.
Change the Validation Redirect Path for Form Requests
The solution is really simple.
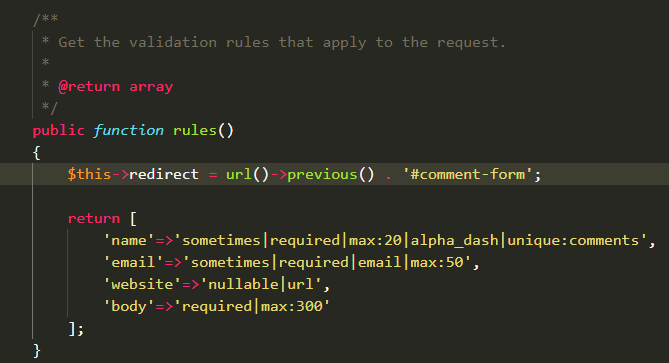
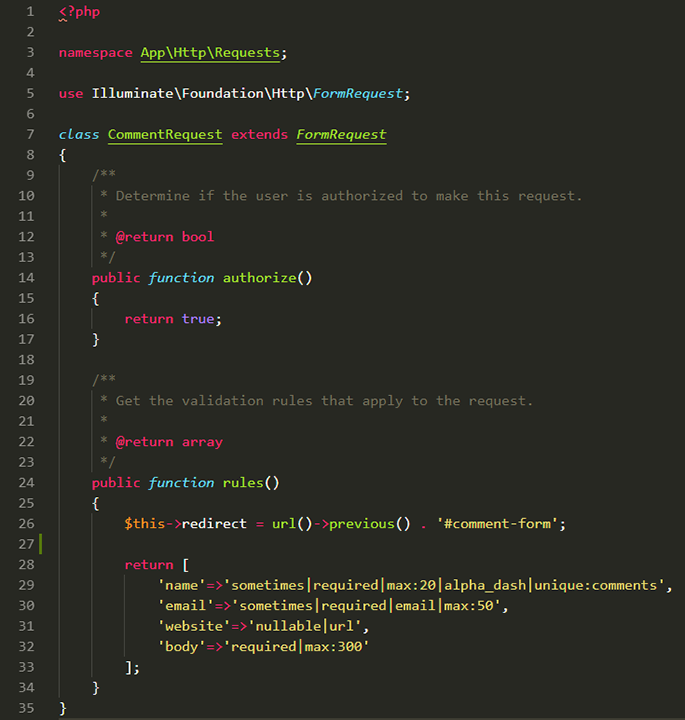
All you have to do is to add a line of code in your custom Request, in the rules() method.
In my case, it was this one:
$this->redirect = url()->previous() . '#comment-form';

I still wanted Laravel to redirect to the same page if there are validation errors, but to a specific section in that page using an anchor.
So, what you have to do is to add the redirection path that you want for $this->redirect.
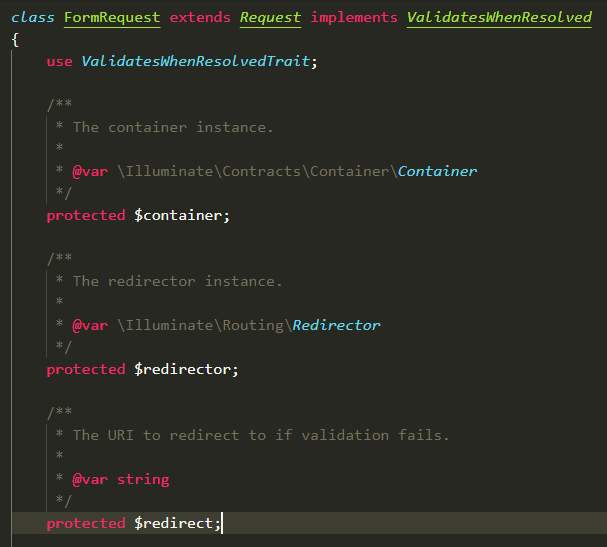
$this->redirect is the protected $redirect; property from the FormRequest class which extends all of your other custom Requests classes.

It can be found in:
\vendor\laravel\framework\src\Illuminate\Foundation\Http\FormRequest.php
If you didn’t create the Request using artisan, make sure you add this at the top:
use Illuminate\Foundation\Http\FormRequest;
And also extend your class to FormRequest:
class YourCustomRequest extends FormRequest

That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or free templates, want to collaborate, or just have something to say, feel free to shoot me a message.
