Impress your clients with modern, stunning, fully customizable website templates • Ad
While redesigning my website, I encountered an issue where transparent borders became partially visible when adding linear gradients to my testimonial elements. The border-radius was affected as well.
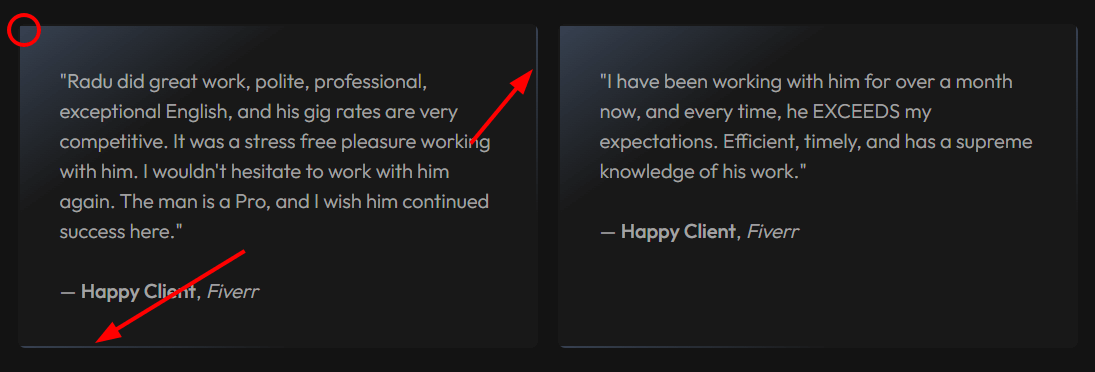
They looked like this:

As you can see, the top-left corner doesn’t have a border-radius, and there’s a border visible on the top-right and bottom-left sides.
Luckily, there’s a quick solution that you can apply using plain CSS or a Tailwind CSS utility class if you’re using that framework.
Keep the Border Transparent While Using a Gradient
If you’re using plain CSS, simply add background-origin: border-box; on the element containing the border.
If you’re using Tailwind CSS, you can add bg-origin-border, as you can see in the documentation.
Alternative
background-repeat: no-repeat; also keeps the border transparent, but the radius was still affected in my case, so I couldn’t use it.
The Tailwind utility class for background-repeat: no-repeat; is bg-no-repeat.
Tip
If background-origin: border-box; doesn’t seem to work, try adding it after the background property, like this:
.foo {
border: 2px solid transparent;
background: linear-gradient(#e66465, #9198e5);
background-origin: border-box;
}
That’s a Wrap
I hope this post has helped you out.
If you're interested in my web design services or templates, want to collaborate, or just have something to say, feel free to shoot me a message.
